[toc]
什么是.9图片
至于什么是.9图片这里就简单提一下,即图片后缀名前有.9的图片,如pic.9.png、pic1.9.jgp,诸如此类的图片
就称为.9图片。
.9图片的作用
- .9图片的作用是在图片拉伸的时候特定的区域不会发生图片失真,至于哪些部分不会失真那么得看你的图片是如何绘制的。
当一张图片作为背景时可以指定前景内容的显示区域。如图:

其中灰色是背景、绿色是前景。那么前景放在背景的具体位置是可以通过.9图片进行规定的。
如何绘制.9图片
利用android开发环境中提供的工具draw9patch。
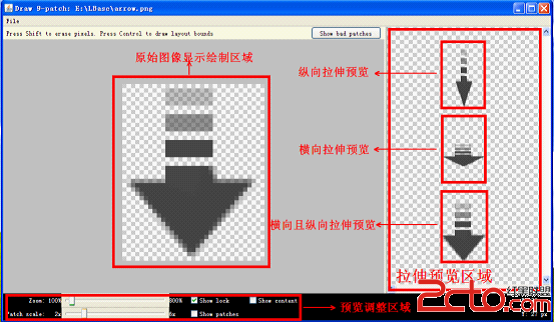
draw9patch如图 :
在“原始图像显示绘制区域”(这个名称自己取的)其实显示的是一张原始图片,并且在原始图片的四周添加了一个像素,通俗点说就是图片比原始图片扩大了一圈,多出来的那一圈是透明像素。我们需要绘制的地方真是在那一圈透明像素上进行绘制。在绘制之前先讲讲那一圈透明像素的含义。如图:

四周分别命名为L、T、R、B。
绘制在L的区域:用于拉伸的纵向区域。
绘制在T的区域:用于拉伸的横向区域。
绘制在R的区域:用于显示前景的纵向范围。
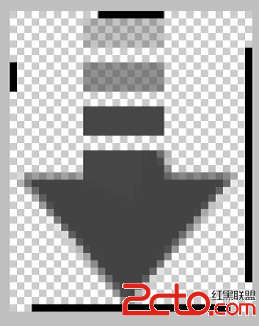
绘制在B的区域:用于显示前景的横向范围。举例说明一下,如图 :

这个图会如何拉伸、如何显示前景呢?最简单的方法是直接看“拉伸预览区”,当然更快捷是方法是你能直接看出这个区域。
拉伸区域
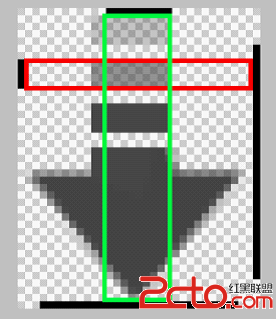
如图:

红色框区域:表示纵向拉伸的区域,也就是说,当图片需要纵向拉伸的时候它会只指定拉伸红色区域,其他区域在纵向是不会拉伸的。
绿色框区域:表示横向拉伸的区域,也就是说,当图片需要横向拉伸的时候它会只指定拉伸绿色区域,其他区域在横向是不会拉伸的。
显然红色和绿色相交的部分是既会进行横向拉伸也会进行纵向拉伸的。
前景的显示区域
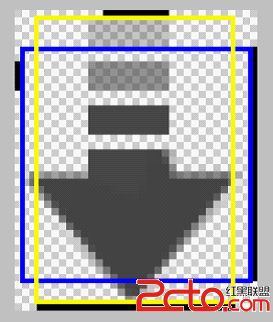
如图:

蓝色区域:表示前景能显示的纵向范围。即前景的最上面可以显示到什么地方,最下面可以显示的什么地方。
黄色区域:表示前景能显示的横向范围。即前景的最左边可以显示到什么地方,最右边可以显示的什么地方。
蓝色和黄色相交部分:表示整个前景能显示的区域。一个区域是矩形的,蓝色规定了上下边界,黄色规定了左右边界,两者共同当然也就规定了一个矩形区域。
2.利用photoshop进行绘制。
如何绘制?
- 首先将画布四周放大一个像素。
- 然后在四周绘制黑色像素(四周像素的意义参见①)。
- 保存的时候改成.9图片的后缀名。
何时使用ps绘制?
- 图片很大的时候用draw9patch不是很好绘制,这个时候你就可以利用ps进行绘制。
- 当你要做很多图标的时候,你可以利用ps中的动作功能来批量完成。
小结:如果你熟悉ps的话某种程度上可以做到事半功倍。而且可以做一些模板,或者是录制一些动作。
何时需要使用.9图片
简单点讲,一张图片被拉伸以后会发生严重的图像失真时,那么就可以考虑.9图片。那么哪些时候这种图片格式是比较有效的呢?
- 图片有圆角并且其他某一区域可以拉伸而不影响图片效果。
一些图标需要适配不同的分辨率的设备。
当然具体的使用还得看具体的要求,这里只是说了一下我最常用的,不常用的就没有列举了。
PS:.9图片很多时候你知道怎么使用就可以了,至于为什么会产生拉伸,类似这样的问题你最好去问问google。

